Фрейм (HTML)
HTML |
|---|
|
Фрейм (от англ. frame — рамка) — отдельный, законченный HTML-документ, который вместе с другими HTML-документами может быть отображён в окне браузера.
Фреймы по своей сути очень похожи на ячейки таблицы, однако более универсальны. Фреймы разбивают веб-страницу на отдельные миникадры, расположенные на одном экране, которые являются независимыми друг от друга. Каждое окно может иметь собственный адрес. При нажатии на любую из ссылок, расположенных в одном фрейме, можно продолжать видеть страницы в других окнах.
Фреймы часто использовались для навигации по веб-сайту. При этом навигационная страница располагается в одном окне, а страницы с текстом — в другом.
В настоящее время использование фреймов для публичных сайтов не рекомендовано. Главным образом это связано с принципом работы поисковых машин, которые приводят пользователя к HTML-документу, являющемуся согласно задумке лишь одним из фреймов того, что автору сайта хотелось бы представить. Данный недостаток фреймов устраняется средствами JavaScript.[1]
Описание |

Тег <FRAME> определяет свойства отдельного фрейма, на которые делится окно браузера. Этот элемент должен располагаться в контейнере <FRAMESET>, который к тому же задаёт способ разметки страницы на отдельные области. В каждую из таких областей загружается самостоятельная веб-страница, определяемая с помощью параметра src=. Хотя обязательных атрибутов у тега <FRAME> и нет, рекомендуется задавать каждому фрейму имя через атрибут name=. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
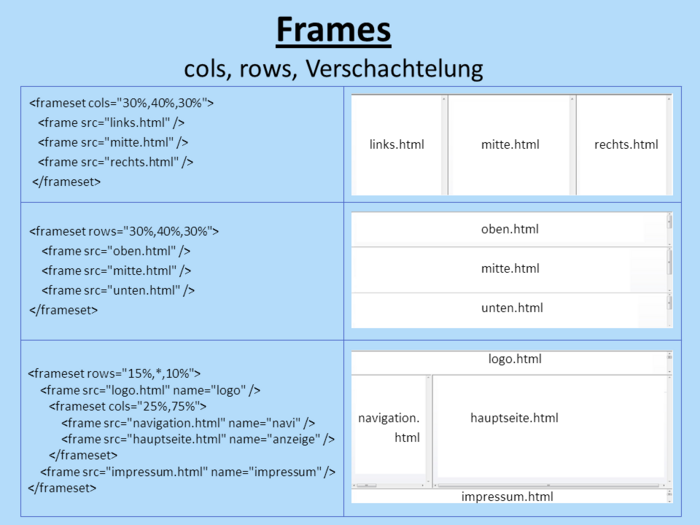
Синтаксис: <frameset> <frame> </frameset>
Возможные атрибуты:
bordercolor=— цвет линии границы.
frameborder=— отображать рамку вокруг фрейма или нет.
name=— уникальное имя фрейма.
noresize=— определяет, можно изменять размер фрейма пользователю или нет.
scrolling=— способ отображения полосы прокрутки во фрейме.
src=— путь к файлу, предназначенному для загрузки во фрейме.- Закрывающий тег — не требуется.
Пример использования тега:
<frameset rows="80,*" cols="*">
<frame src="top.html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
См. также |
- Оконный интерфейс
- Элементы HTML
- Хотлинк
- Внешнее связывание
Примечания |
↑ Автоматическая загрузка фреймовой структуры средствами JavaScript
Это заготовка статьи о Всемирной паутине. Вы можете помочь проекту, дополнив её. |
В другом языковом разделе есть более полная статья Framing (World Wide Web) (англ.). |